javascript中信息考虑国际化的一种方法
2007-05-01 15:15
281 查看
在我参与的项目中,自打微软的 AJAX 提供了“ModalPopupExtender”这个玩意以后,网页上的提示信息或错误信息较多地采用了模式弹出的方式,用户体验更友好,效果也更酷。
当然有时侯,需要在前台js中进行一些输入检查之类的操作,然后用对应的错误信息去设置弹出域中的错误文本,然后再让域弹出。如果全是中文的网站,的确没有什么问题。js直接设置一下弹出域中控件的文本即可。但是考虑到国家化的时候,问题出现了:
js中直接写入 msg.innerText = <%$ Resources:Resource,msg1%> 这样的语句会报错。
考虑再三,虽然不能直接使用资源文件,那么就间接的使用。
1 页面上放几个Label,其文本设置为资源文件中的错误信息,需要几条信息就放几个Label。然后把它们装在一个div里隐藏起来
2 js做msg信息设置时,只需要把msg.innerText 设置为对应错误信息Label的文本即可
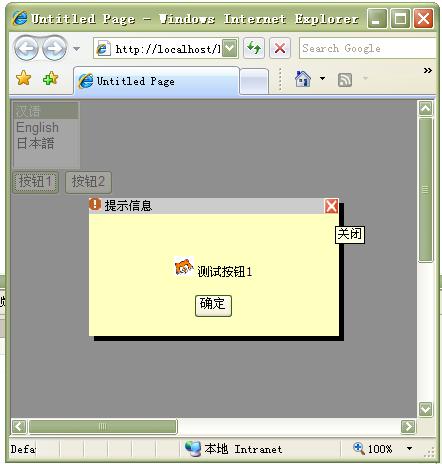
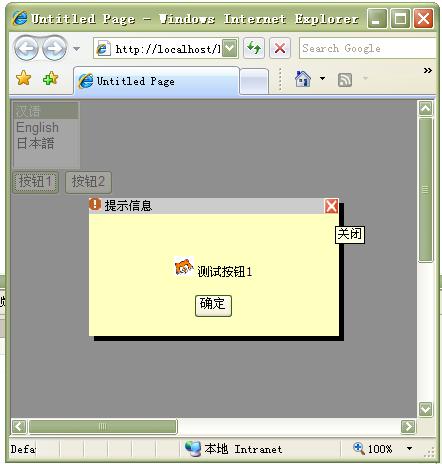
效果图:
(中文)

(英文)

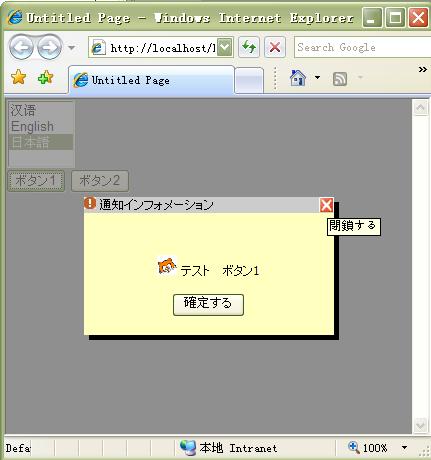
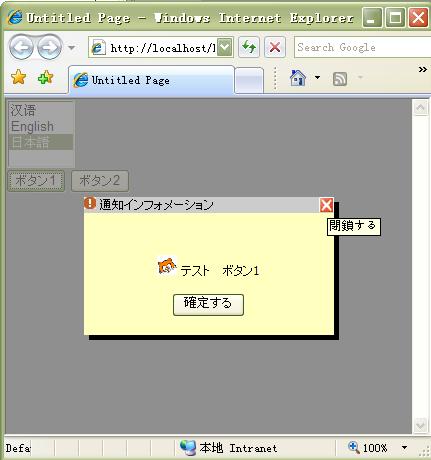
(日文)

示例程序下载
当然有时侯,需要在前台js中进行一些输入检查之类的操作,然后用对应的错误信息去设置弹出域中的错误文本,然后再让域弹出。如果全是中文的网站,的确没有什么问题。js直接设置一下弹出域中控件的文本即可。但是考虑到国家化的时候,问题出现了:
js中直接写入 msg.innerText = <%$ Resources:Resource,msg1%> 这样的语句会报错。
考虑再三,虽然不能直接使用资源文件,那么就间接的使用。
1 页面上放几个Label,其文本设置为资源文件中的错误信息,需要几条信息就放几个Label。然后把它们装在一个div里隐藏起来
2 js做msg信息设置时,只需要把msg.innerText 设置为对应错误信息Label的文本即可
效果图:
(中文)

(英文)

(日文)

示例程序下载
相关文章推荐
- 用javascript结合struts2实现国际化的一种比较戳的方法
- 用ASP将JAVASCRIPT代码写入客户端执行的一种简易方法。。。
- 让背景如此暗淡(一种弹出提示信息时页面背景色调改变的方法)
- JavaScript解决命名冲突的一种方法
- 多叉树结合JavaScript树形控件实现无限级树形菜单(一种构建多级有序树形结构JSON(或XML)数据源的方法)
- 详解javascript获取url信息的常见方法
- 让背景如此暗淡(一种弹出提示信息时页面背景色调改变的方法)
- 增强javascript语言的一种方法
- Javascript定义类(class)的一种方法
- 使用getCurrentPosition方法实时获取当前Geolocation信息(附源码文件)--html5、JavaScript
- 一种错误信息传递转义方法、装置和系统
- 调用javascript里的中文信息时产生乱码的解决方法
- Javascript实现继承的一种方法
- JavaScript使用cookie记录临时访客信息的方法
- JavaScript获取浏览器信息的方法
- 一种信息更新方法及装置
- aspx文件中调试JavaScript的一种极有效的设置方法(终于js能调试了!)
- 去掉linux内核打印信息的一种方法
- 用Javascript创建对象的另外一种方法
- 多叉树结合JavaScript树形控件实现无限级树形菜单(一种构建多级有序树形结构JSON(或XML)数据源的方法)
