AJAX ControlToolkit学习日志-MutuallyExclusiveCheckBoxExtender(17)
2007-03-20 19:46
471 查看
MutuallyExclusiveCheckBoxExtender控件用于对一个项目进行选择,使它只可以选一个,但是若不可能发生,也可以不选择。
下面请看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为MutuallyExculsiveCheckBoxExtender1。
2)在页面上拖放4个CheckBox,分别设置它们的ID为CheckBox1,CheckBox2,CheckBox3,CheckBox4,设置文本为bedroom,bedroom,door,door。
代码如下:
1 <br />
2 Do
3
4 Don't<br />
5 <br />
6 <asp:CheckBox ID="CheckBox1" Text="bedroom" runat="server" />
7
8
9 <asp:CheckBox ID="CheckBox2" Text="bedroom" runat="server" />
10 <br />
11 <br />
12 <asp:CheckBox ID="CheckBox3" runat="server" Text="door" />
13
14
15 <asp:CheckBox ID="CheckBox4" runat="server" Text="door" /><br />
16 <br />
3)然后在页面上拖放4个MutuallyExculsiveCheckBoxExtender控件,分别关联到CheckBox1,CheckBox2,CheckBox3,CheckBox4。并设置一些属性。
代码如下:
1 <cc1:MutuallyExclusiveCheckBoxExtender ID="MutuallyExclusiveCheckBoxExtender1" TargetControlID="CheckBox1" Key="bedroomCheckBox" runat="server">
2 </cc1:MutuallyExclusiveCheckBoxExtender>
3
4
5
6 <cc1:MutuallyExclusiveCheckBoxExtender ID="MutuallyExclusiveCheckBoxExtender2" TargetControlID="CheckBox2" Key="bedroomCheckBox" runat="server">
7 </cc1:MutuallyExclusiveCheckBoxExtender>
8 <br />
9 <cc1:MutuallyExclusiveCheckBoxExtender ID="MutuallyExclusiveCheckBoxExtender3" TargetControlID="CheckBox3" Key="doorCheckBox" runat="server">
10 </cc1:MutuallyExclusiveCheckBoxExtender>
11 <br />
12 <cc1:MutuallyExclusiveCheckBoxExtender ID="MutuallyExclusiveCheckBoxExtender4" TargetControlID="CheckBox4" Key="doorCheckBox" runat="server">
13 </cc1:MutuallyExclusiveCheckBoxExtender>
属性说明:
TargetControlID:该控件关联的CheckBox。
Key:这唯一的键用于关联几个CheckBox,从而使这几个CheckBox最多只能有一个选择或不选。
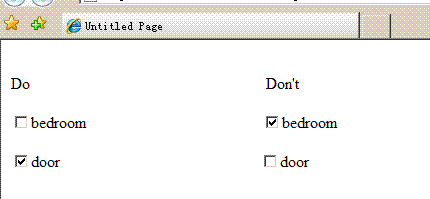
4)按下CTRL+F5,在浏览器中查看该效果。
该效果图如下:

下面请看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为MutuallyExculsiveCheckBoxExtender1。
2)在页面上拖放4个CheckBox,分别设置它们的ID为CheckBox1,CheckBox2,CheckBox3,CheckBox4,设置文本为bedroom,bedroom,door,door。
代码如下:
1 <br />
2 Do
3
4 Don't<br />
5 <br />
6 <asp:CheckBox ID="CheckBox1" Text="bedroom" runat="server" />
7
8
9 <asp:CheckBox ID="CheckBox2" Text="bedroom" runat="server" />
10 <br />
11 <br />
12 <asp:CheckBox ID="CheckBox3" runat="server" Text="door" />
13
14
15 <asp:CheckBox ID="CheckBox4" runat="server" Text="door" /><br />
16 <br />
3)然后在页面上拖放4个MutuallyExculsiveCheckBoxExtender控件,分别关联到CheckBox1,CheckBox2,CheckBox3,CheckBox4。并设置一些属性。
代码如下:
1 <cc1:MutuallyExclusiveCheckBoxExtender ID="MutuallyExclusiveCheckBoxExtender1" TargetControlID="CheckBox1" Key="bedroomCheckBox" runat="server">
2 </cc1:MutuallyExclusiveCheckBoxExtender>
3
4
5
6 <cc1:MutuallyExclusiveCheckBoxExtender ID="MutuallyExclusiveCheckBoxExtender2" TargetControlID="CheckBox2" Key="bedroomCheckBox" runat="server">
7 </cc1:MutuallyExclusiveCheckBoxExtender>
8 <br />
9 <cc1:MutuallyExclusiveCheckBoxExtender ID="MutuallyExclusiveCheckBoxExtender3" TargetControlID="CheckBox3" Key="doorCheckBox" runat="server">
10 </cc1:MutuallyExclusiveCheckBoxExtender>
11 <br />
12 <cc1:MutuallyExclusiveCheckBoxExtender ID="MutuallyExclusiveCheckBoxExtender4" TargetControlID="CheckBox4" Key="doorCheckBox" runat="server">
13 </cc1:MutuallyExclusiveCheckBoxExtender>
属性说明:
TargetControlID:该控件关联的CheckBox。
Key:这唯一的键用于关联几个CheckBox,从而使这几个CheckBox最多只能有一个选择或不选。
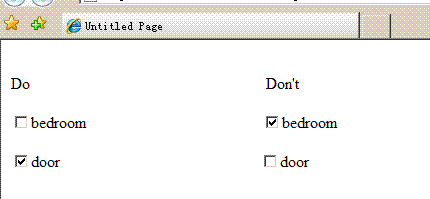
4)按下CTRL+F5,在浏览器中查看该效果。
该效果图如下:

相关文章推荐
- AJAX ControlToolkit学习日志——TextBoxWatermarkExtender
- AJAX ControlToolkit学习日志-ValidatorCalloutExtender(31)
- AJAX ControlToolkit学习日志-AlwaysVisibleControlExtender(2)
- AJAX ControlToolkit学习日志-FilteredTextBoxExtender(12)
- AJAX ControlToolkit学习日志-ModalPopupExtender(16)
- AJAX ControlToolkit学习日志-RoundedCornersExtender(24)
- AJAX ControlToolkit学习日志-AutoCompleteExtender(4)
- AJAX ControlToolkit学习日志-DropShadowExtender(10)
- AJAX ControlToolkit学习日志-HoverMenuExtender(13)
- AJAX ControlToolkit学习日志-TextBoxWatermarkExtender(28)
- AJAX ControlToolkit学习日志-NumericUpDownExtender(18)
- AJAX ControlToolkit学习日志-PagingBulletedListExtender(19)
- AJAX ControlToolkit学习日志-ListSearchExtender(14)
- AJAX ControlToolkit学习日志-PasswordStrengthExtender(20)
- AJAX ControlToolkit学习日志-ResizableControlExtender(23)
- AJAX ControlToolkit学习日志-ConfirmButtonExtender(7)
- AJAX ControlToolkit学习日志-UpdatePanelAnimationExtender(30)
- AJAX ControlToolkit学习日志-PopupControlExtender(21)
- AJAX ControlToolkit学习日志-DropDownExtender控件(9)
- AJAX ControlToolkit学习日志-Tabs(27)
