IE与Firefox使用li a:hover的差异以及解决方案
2007-03-07 13:03
603 查看
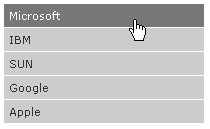
考虑这样一种 CSS 控制 li 的显示效果,如下图所示:
<div>
<ul id="vlist08">
<li><a href="http://www.microsoft.com">Microsoft</a></li>
<li><a href="http://www.ibm.com">IBM</a></li>
<li><a href="http://www.sun.com">SUN</a></li>
<li><a href="http://www.google.com">Google</a></li>
<li><a href="http://www.apple.com">Apple</a></li>
</ul>
</div>
#vlist08
{
margin:0;
padding:0;
list-style:none;
width:200px;
}
#vlist08 li
{
border-bottom:1px solid #fff;
}
#vlist08 li a
{
text-decoration:none;
display:block;
background:#ccc;
padding:5px 0 5px 5px;
}
#vlist08 li a:hover
{
text-decoration:none;
background:#777;
color:White;
display:block;
}
经过一番实验,我发现在链接的样式上增加一段height:100%的代码,就可以解决此问题,修改后的代码如下:
#vlist08 li a
{
text-decoration:none;
height:100%;
display:block;
background:#ccc;
padding:5px 0 5px 5px;
}
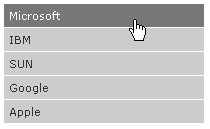
修改后在IE6中的效果如下:

<div>
<ul id="vlist08">
<li><a href="http://www.microsoft.com">Microsoft</a></li>
<li><a href="http://www.ibm.com">IBM</a></li>
<li><a href="http://www.sun.com">SUN</a></li>
<li><a href="http://www.google.com">Google</a></li>
<li><a href="http://www.apple.com">Apple</a></li>
</ul>
</div>
#vlist08
{
margin:0;
padding:0;
list-style:none;
width:200px;
}
#vlist08 li
{
border-bottom:1px solid #fff;
}
#vlist08 li a
{
text-decoration:none;
display:block;
background:#ccc;
padding:5px 0 5px 5px;
}
#vlist08 li a:hover
{
text-decoration:none;
background:#777;
color:White;
display:block;
}
经过一番实验,我发现在链接的样式上增加一段height:100%的代码,就可以解决此问题,修改后的代码如下:
#vlist08 li a
{
text-decoration:none;
height:100%;
display:block;
background:#ccc;
padding:5px 0 5px 5px;
}
修改后在IE6中的效果如下:

相关文章推荐
- [完美]原生JS获取浏览器版本判断--支持Edge,IE,Chrome,Firefox,Opera,Safari,以及各种使用Chrome和IE混合内核的浏览器
- JS在firefox和IE下差异及解决方案
- JS在firefox和IE下差异及解决方案
- [完美]原生JS获取浏览器版本判断--支持Edge,IE,Chrome,Firefox,Opera,Safari,以及各种使用Chrome和IE混合内核的浏览器
- JS在firefox和IE下差异及解决方案
- JS在firefox和IE下差异及解决方案
- FireFox不支持innerText以及IE同一url请求使用缓存数据导致的数据错乱
- 使用jQuery解决IE与FireFox下createElement方法的差异
- IE和Firefox的差异及解决方案
- jQuery在IE与Firefox下使用差异
- 分享 JS在firefox和IE下差异及解决方案
- 网页使用ie或者360打开时按F12出现程序停止运行异常的原因以及解决方案
- JS在firefox和IE下差异及解决方案
- JS在firefox和IE下差异及解决方案
- 使用jQuery解决IE与FireFox下createElement方法的差异
- JS在firefox和IE下差异及解决方案
- JS在firefox和IE下差异及解决方案
- JS在firefox和IE下差异及解决方案
- JS在firefox和IE下差异及解决方案
- IE中伪类:hover的使用及BUG,以及如何在IE6中进行修正(CSS)
