DataGrid控件(可以实现不刷新增加删除等操作)
2007-02-25 20:46
330 查看
现在的网络上最流行的最火的技术就是Ajax了,不刷新技术,给客户带来的最新体验。google等在一些大的网站上已经都应用了。在平时开发的时候要做到DataGrid控件不刷新有点麻烦,我就把我的实现写成了一个控件(现在 MS在Atlas里面也实现了,不过在vs.net2003里面还是很麻烦)
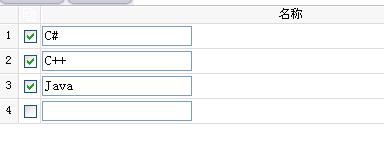
下面是实现效果:

可以实现增加,删除,全选择,显示行号等功能
主要代码:
1 #region 用户数据源或者ViewState创建控件层次结构
2 protected virtual void CreateControlHierarchy(bool useDataSource)
3 {
4 IEnumerable dataSource = null ;
5
6 int rowCount = 0;
7 int columnCount = 0;
8
9 if(useDataSource)
10 {
11 dataSource = GetDataSource();
12 }
13 else
14 {
15 dataSource = new object[(int)ViewState["RowCount"]];
16 }
17
18 if( dataSource != null)
19 {
20 Table table = new Table();
21
22
23 #region 增加表的样式
24 table.Attributes.Add("Cellpadding","0");
25 table.Attributes.Add("Cellspacing","0");
26 table.Attributes.Add("border","0");
27 table.Attributes.Add("style",this._TableStyle);
28 table.ID = this.UniqueID+"Table";
29 table.Width = this.Height;
30 table.Width = this.Width;
31
32 #endregion
33
34 TableRowCollection rows = table.Rows;
35
36 //增加控件
37 Controls.Add(table);
38
39 bool createdHeader = false;
40
41 //显示行号
42 int iCount = 1;
43
44 //如果为空行就只加表头
45 System.Data.DataView dv = (System.Data.DataView)dataSource;
46
47 if(dv.Table.Rows.Count==0)
48 {
49 #region 增加表头
50 if(createdHeader == false)
51 {
52 TableRow headerRow = new TableRow();
53
54 //表头样式
55 headerRow.Attributes.Add("bgcolor",_TableHeadBGColor);
56
57 TableCellCollection headerCells = headerRow.Cells;
58
59 columnCount = dv.Table.Columns.Count;
60
61 //是否显示每行前的索引值
62 if(_ShowIndex)
63 {
64
65 TableCell cell = new TableCell();
66 cell.Attributes.Add("style","width:20px;border-left:1 #FFFFFF solid;border-top:1 #FFFFFF solid;border-bottom:1 #d8d8d8 solid;border-right:1 #d8d8d8 solid;");
67 cell.Wrap = _wrap;
68 cell.Attributes.Add("align","center");
69 cell.Text = " ";
70 headerCells.Add(cell);
71 }
72
73 for(int i=0;i<columnCount;i++)
74 {
75 //TableHeaderCell cell = new TableHeaderCell();
76 TableCell cell = new TableCell();
77 cell.Attributes.Add("style",this._TableTHeadCellStyle);
78 cell.Attributes.Add("align","center");
79 cell.Wrap = _wrap;
80 if(this._EnableColumnWith)
81 {
82
83 cell.Width = this._ColumnWith[i];
84 }
85
86 if(_CheckBoxVisible) //显示CheckBox
87 {
88 if(i == this._ColumnNum)
89 {
90 cell.Text = "<IMG id=\""+this.UniqueID+"checkAll\" onclick=\"chooseallCheckBox(this,'"+this.UniqueID+"HBCheckAll');\" src=\""+ImgSrcURL+"\">";//加入全选图片
91 }
92 else
93 {
94 cell.Text = _ColumnNames[i];
95 }
96 }//没有全选
97 else
98 {
99 cell.Text = _ColumnNames[i];
100 }
101
102 headerCells.Add(cell);
103 }
104 createdHeader = true;
105 rows.Add(headerRow);
106
107 }
108 #endregion
109 }
110 else
111 {
112 for(int h=0;h<dv.Table.Rows.Count;h++)
113 {
114
115 #region 增加表头
116 if(createdHeader == false)
117 {
118 TableRow headerRow = new TableRow();
119
120 //表头样式
121 headerRow.Attributes.Add("bgcolor",_TableHeadBGColor);
122
123 TableCellCollection headerCells = headerRow.Cells;
124
125
126 //ColumnCount
127 if(useDataSource)
128 {
129
130 columnCount = dv.Table.Columns.Count;
131 }
132 else
133 {
134 columnCount = (int)ViewState["ColumnCount"];
135 }
136
137
138 //是否显示每行前的索引值
139 if(_ShowIndex)
140 {
141
142 TableCell cell = new TableCell();
143 cell.Attributes.Add("style","width:20px;border-left:1 #FFFFFF solid;border-top:1 #FFFFFF solid;border-bottom:1 #d8d8d8 solid;border-right:1 #d8d8d8 solid;");
144 cell.Wrap = _wrap;
145 cell.Attributes.Add("align","center");
146 cell.Text = " ";
147 headerCells.Add(cell);
148 }
149
150 for(int i=0;i<columnCount;i++)
151 {
152 //TableHeaderCell cell = new TableHeaderCell();
153 TableCell cell = new TableCell();
154 cell.Attributes.Add("style",this._TableTHeadCellStyle);
155 cell.Attributes.Add("align","center");
156 cell.Wrap = _wrap;
157
158 if(this._EnableColumnWith)
159 {
160
161 cell.Width = this._ColumnWith[i];
162 }
163
164 if(_CheckBoxVisible) //显示CheckBox
165 {
166 if(i == this._ColumnNum)
167 {
168 cell.Text = "<IMG id=\""+this.UniqueID+"checkAll\" onclick=\"chooseallCheckBox(this,'"+this.UniqueID+"HBCheckAll');\" src=\""+ImgSrcURL+"\">";//加入全选图片
169 }
170 else
171 {
172 if(useDataSource)
173 {
174 cell.Text = _ColumnNames[i];// dv.Table.Rows[h][i].ToString();
175 }
176 }
177 }//没有全选
178 else
179 {
180 if(useDataSource)
181 {
182 cell.Text = _ColumnNames[i];
183 }
184 }
185
186 headerCells.Add(cell);
187 }
188 createdHeader = true;
189 rows.Add(headerRow);
190
191 }
192 #endregion
193
194 #region 增加行
195
196 TableRow row = new TableRow();
197 TableCellCollection cells = row.Cells;
198 //增加行的样式
199 row.Attributes.Add("style",_TableTBodyRowStyle);
200
201 //是否显示每行前面的索引号
202 if(_ShowIndex)
203 {
204
205 TableCell cell = new TableCell();
206 cell.Attributes.Add("style","BORDER-RIGHT:#d8d8d8 1px solid;BORDER-TOP:#ffffff 1px solid;BORDER-LEFT:#ffffff 1px solid;WIDTH:20px;BORDER-BOTTOM:#d8d8d8 1px solid");
207 cell.Wrap = _wrap;
208 cell.Attributes.Add("bgcolor",this._TableHeadBGColor);
209 cell.Attributes.Add("align","center");
210 cell.Text=iCount.ToString();
211 cells.Add(cell);
212 iCount++;
213 }
214
215 for(int i=0;i<columnCount;i++)
216 {
217 TableCell cell = new TableCell();
218 cell.Attributes.Add("style",this._TableTBodyCellStyle);
219
220 if(this._EnableColumnWith)
221 {
222 cell.Width = this._ColumnWith[i];
223 }
224
225
226 if(_CheckBoxVisible) //显示CheckBox
227 {
228 if(useDataSource)
229 {
230
231 if(i == this._ColumnNum)
232 {
233 cell.Text = "<input type=checkbox name='"+this.UniqueID+"HBCheckAll' id='Ck_"+ dv.Table.Rows[h][i].ToString() +"' value='"+ dv.Table.Rows[h][i].ToString()+"'>";
234 }
235 else
236 {
237 cell.Text = dv.Table.Rows[h][i].ToString();
238 }
239 //增加单击事件
240 if(_ClickItem.EnableClick) //是否启用单击事件
241 {
242 if(_ClickItem.ClickColumnItem!=-1 &&i ==_ClickItem.ClickColumnItem)
243 {
244 cell.Attributes.Add("onclick","OnClickColumn();");
245 cell.ID = dv.Table.Rows[h][i].ToString();
246 }
247 }
248 }
249 }
250 else
251 {
252 if(useDataSource)
253 {
254
255 cell.Text = dv.Table.Rows[h][i].ToString();
256 }
257 }
258 cells.Add(cell);
259
260 }
261
262 rows.Add(row);
263 rowCount ++;
264 #endregion
265
266 if(useDataSource)
267 {
268 ViewState["RowCount"] = rowCount;
269 ViewState["ColumnCount"] = columnCount;
270 }
271 }
272 }
273
274 }
275 }
276 #endregion
我在45行把数据源转换成了DataView,如果我不这样转成DataView ,在我对数据源赋值的时候,由于表的列名是英文的,我想把它换成汉语的字段名,我先把Table取了出来,然后再对它的列进行改ColumnName,结果显示出来的列名没有按照原来的排序出来,而是乱的,不知道是怎么回事,我45行不改是支持多数据源的,现在只支持DataView了。这是怎么会事?请高手指教。
下面是源代码:
不刷新DataGrid
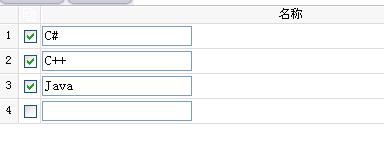
下面是实现效果:

可以实现增加,删除,全选择,显示行号等功能
主要代码:
1 #region 用户数据源或者ViewState创建控件层次结构
2 protected virtual void CreateControlHierarchy(bool useDataSource)
3 {
4 IEnumerable dataSource = null ;
5
6 int rowCount = 0;
7 int columnCount = 0;
8
9 if(useDataSource)
10 {
11 dataSource = GetDataSource();
12 }
13 else
14 {
15 dataSource = new object[(int)ViewState["RowCount"]];
16 }
17
18 if( dataSource != null)
19 {
20 Table table = new Table();
21
22
23 #region 增加表的样式
24 table.Attributes.Add("Cellpadding","0");
25 table.Attributes.Add("Cellspacing","0");
26 table.Attributes.Add("border","0");
27 table.Attributes.Add("style",this._TableStyle);
28 table.ID = this.UniqueID+"Table";
29 table.Width = this.Height;
30 table.Width = this.Width;
31
32 #endregion
33
34 TableRowCollection rows = table.Rows;
35
36 //增加控件
37 Controls.Add(table);
38
39 bool createdHeader = false;
40
41 //显示行号
42 int iCount = 1;
43
44 //如果为空行就只加表头
45 System.Data.DataView dv = (System.Data.DataView)dataSource;
46
47 if(dv.Table.Rows.Count==0)
48 {
49 #region 增加表头
50 if(createdHeader == false)
51 {
52 TableRow headerRow = new TableRow();
53
54 //表头样式
55 headerRow.Attributes.Add("bgcolor",_TableHeadBGColor);
56
57 TableCellCollection headerCells = headerRow.Cells;
58
59 columnCount = dv.Table.Columns.Count;
60
61 //是否显示每行前的索引值
62 if(_ShowIndex)
63 {
64
65 TableCell cell = new TableCell();
66 cell.Attributes.Add("style","width:20px;border-left:1 #FFFFFF solid;border-top:1 #FFFFFF solid;border-bottom:1 #d8d8d8 solid;border-right:1 #d8d8d8 solid;");
67 cell.Wrap = _wrap;
68 cell.Attributes.Add("align","center");
69 cell.Text = " ";
70 headerCells.Add(cell);
71 }
72
73 for(int i=0;i<columnCount;i++)
74 {
75 //TableHeaderCell cell = new TableHeaderCell();
76 TableCell cell = new TableCell();
77 cell.Attributes.Add("style",this._TableTHeadCellStyle);
78 cell.Attributes.Add("align","center");
79 cell.Wrap = _wrap;
80 if(this._EnableColumnWith)
81 {
82
83 cell.Width = this._ColumnWith[i];
84 }
85
86 if(_CheckBoxVisible) //显示CheckBox
87 {
88 if(i == this._ColumnNum)
89 {
90 cell.Text = "<IMG id=\""+this.UniqueID+"checkAll\" onclick=\"chooseallCheckBox(this,'"+this.UniqueID+"HBCheckAll');\" src=\""+ImgSrcURL+"\">";//加入全选图片
91 }
92 else
93 {
94 cell.Text = _ColumnNames[i];
95 }
96 }//没有全选
97 else
98 {
99 cell.Text = _ColumnNames[i];
100 }
101
102 headerCells.Add(cell);
103 }
104 createdHeader = true;
105 rows.Add(headerRow);
106
107 }
108 #endregion
109 }
110 else
111 {
112 for(int h=0;h<dv.Table.Rows.Count;h++)
113 {
114
115 #region 增加表头
116 if(createdHeader == false)
117 {
118 TableRow headerRow = new TableRow();
119
120 //表头样式
121 headerRow.Attributes.Add("bgcolor",_TableHeadBGColor);
122
123 TableCellCollection headerCells = headerRow.Cells;
124
125
126 //ColumnCount
127 if(useDataSource)
128 {
129
130 columnCount = dv.Table.Columns.Count;
131 }
132 else
133 {
134 columnCount = (int)ViewState["ColumnCount"];
135 }
136
137
138 //是否显示每行前的索引值
139 if(_ShowIndex)
140 {
141
142 TableCell cell = new TableCell();
143 cell.Attributes.Add("style","width:20px;border-left:1 #FFFFFF solid;border-top:1 #FFFFFF solid;border-bottom:1 #d8d8d8 solid;border-right:1 #d8d8d8 solid;");
144 cell.Wrap = _wrap;
145 cell.Attributes.Add("align","center");
146 cell.Text = " ";
147 headerCells.Add(cell);
148 }
149
150 for(int i=0;i<columnCount;i++)
151 {
152 //TableHeaderCell cell = new TableHeaderCell();
153 TableCell cell = new TableCell();
154 cell.Attributes.Add("style",this._TableTHeadCellStyle);
155 cell.Attributes.Add("align","center");
156 cell.Wrap = _wrap;
157
158 if(this._EnableColumnWith)
159 {
160
161 cell.Width = this._ColumnWith[i];
162 }
163
164 if(_CheckBoxVisible) //显示CheckBox
165 {
166 if(i == this._ColumnNum)
167 {
168 cell.Text = "<IMG id=\""+this.UniqueID+"checkAll\" onclick=\"chooseallCheckBox(this,'"+this.UniqueID+"HBCheckAll');\" src=\""+ImgSrcURL+"\">";//加入全选图片
169 }
170 else
171 {
172 if(useDataSource)
173 {
174 cell.Text = _ColumnNames[i];// dv.Table.Rows[h][i].ToString();
175 }
176 }
177 }//没有全选
178 else
179 {
180 if(useDataSource)
181 {
182 cell.Text = _ColumnNames[i];
183 }
184 }
185
186 headerCells.Add(cell);
187 }
188 createdHeader = true;
189 rows.Add(headerRow);
190
191 }
192 #endregion
193
194 #region 增加行
195
196 TableRow row = new TableRow();
197 TableCellCollection cells = row.Cells;
198 //增加行的样式
199 row.Attributes.Add("style",_TableTBodyRowStyle);
200
201 //是否显示每行前面的索引号
202 if(_ShowIndex)
203 {
204
205 TableCell cell = new TableCell();
206 cell.Attributes.Add("style","BORDER-RIGHT:#d8d8d8 1px solid;BORDER-TOP:#ffffff 1px solid;BORDER-LEFT:#ffffff 1px solid;WIDTH:20px;BORDER-BOTTOM:#d8d8d8 1px solid");
207 cell.Wrap = _wrap;
208 cell.Attributes.Add("bgcolor",this._TableHeadBGColor);
209 cell.Attributes.Add("align","center");
210 cell.Text=iCount.ToString();
211 cells.Add(cell);
212 iCount++;
213 }
214
215 for(int i=0;i<columnCount;i++)
216 {
217 TableCell cell = new TableCell();
218 cell.Attributes.Add("style",this._TableTBodyCellStyle);
219
220 if(this._EnableColumnWith)
221 {
222 cell.Width = this._ColumnWith[i];
223 }
224
225
226 if(_CheckBoxVisible) //显示CheckBox
227 {
228 if(useDataSource)
229 {
230
231 if(i == this._ColumnNum)
232 {
233 cell.Text = "<input type=checkbox name='"+this.UniqueID+"HBCheckAll' id='Ck_"+ dv.Table.Rows[h][i].ToString() +"' value='"+ dv.Table.Rows[h][i].ToString()+"'>";
234 }
235 else
236 {
237 cell.Text = dv.Table.Rows[h][i].ToString();
238 }
239 //增加单击事件
240 if(_ClickItem.EnableClick) //是否启用单击事件
241 {
242 if(_ClickItem.ClickColumnItem!=-1 &&i ==_ClickItem.ClickColumnItem)
243 {
244 cell.Attributes.Add("onclick","OnClickColumn();");
245 cell.ID = dv.Table.Rows[h][i].ToString();
246 }
247 }
248 }
249 }
250 else
251 {
252 if(useDataSource)
253 {
254
255 cell.Text = dv.Table.Rows[h][i].ToString();
256 }
257 }
258 cells.Add(cell);
259
260 }
261
262 rows.Add(row);
263 rowCount ++;
264 #endregion
265
266 if(useDataSource)
267 {
268 ViewState["RowCount"] = rowCount;
269 ViewState["ColumnCount"] = columnCount;
270 }
271 }
272 }
273
274 }
275 }
276 #endregion
我在45行把数据源转换成了DataView,如果我不这样转成DataView ,在我对数据源赋值的时候,由于表的列名是英文的,我想把它换成汉语的字段名,我先把Table取了出来,然后再对它的列进行改ColumnName,结果显示出来的列名没有按照原来的排序出来,而是乱的,不知道是怎么回事,我45行不改是支持多数据源的,现在只支持DataView了。这是怎么会事?请高手指教。
下面是源代码:
不刷新DataGrid
相关文章推荐
- 登山-C#-DataGridView在不使用数据库时,实现增加删除操作,在Row上右击可以编辑或删除
- 项目经验之:利用Jquery+HTML静态模版实现数据的展示及无刷新增加,修改,删除,分页操作!!!
- 在siverlight 的datagrid控件中实现每一行数据后增加一列(操作),此列含编辑、删除、详细等操作
- 利用Jquery+HTML静态模版实现数据的展示及无刷新增加,修改,删除,分页操作!
- PyCharm中按住Alt键,可以选择一个指定列表,然后对这个数列进行操作,比如删除,增加等等
- JS实现可编辑的表格,双击可编辑,可以删除行和列,增加行和列,重置,导出表格,也可以上下移动元素
- C#写的对系统用户和组操作的类(可以实现用户和组的添加、删除、修改)
- 通过ContentObserver监听数据库某表的增加、删除、更新动作,实现listView异步单项Item的刷新
- SHFileOperation()的外壳函数,用它可以实现各种文件操作,如文件的拷贝、删除、移动等
- 如何在DataGrid控件中实现编辑、删除、分类以及分页操作
- DataGrid控件实现编辑、删除、分类以及分页操作
- jsp jquery 实现删除操作(无需刷新)(原创,转载请注明)
- 用java实现的双向链表增加删除修改操作
- 链表的java实现以及基本的增加,删除,排序操作
- DataGrid的使用:(一)、在DataGrid控件中实现基本的操作(编辑、删除、分页)
- 如何在DataGrid控件中实现编辑、删除、分类以及分页操作
- 如何在DataGrid控件中实现编辑、删除、分类以及分页操作
- DataGrid控件实现编辑、删除、分类以及分页操作
- 在Javascript操作JSON对象,增加 删除 修改的简单实现
