使用struts-menu_详细实现动态菜单
2006-11-13 23:36
381 查看
准备工作:
下载struts menu, 解压其中的示例包(struts-menu里面有些库没有提供,但示例里面有) 步骤
1,新建一个tomcat工程
2,添加webProject支持

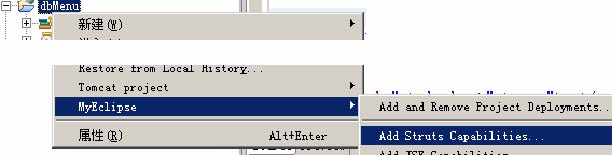
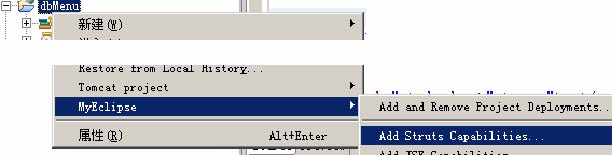
3,增加struts支持

4,增加jstl支持

5, 拷贝必要的jar库文件到dbMenuWEB-INFlib log4j-1.2.8.jar velocity-1.4.jar velocity-tools-view-1.0.jar struts-menu-2.3.jar
6,创建menu-config.xml文件在dbMenuWEB-INF目录。内容如下:
<?xml version="1.0" encoding="UTF-8" ?>
<MenuConfig>
<Displayers>
<Displayer name="DropDown"
type="net.sf.navigator.displayer.DropDownMenuDisplayer"/>
<Displayer name="Simple"
type="net.sf.navigator.displayer.SimpleMenuDisplayer"/>
<Displayer name="CoolMenu"
type="net.sf.navigator.displayer.CoolMenuDisplayer"/>
<Displayer name="CoolMenu4"
type="net.sf.navigator.displayer.CoolMenuDisplayer4"/>
<Displayer name="MenuForm"
type="net.sf.navigator.example.PermissionsFormMenuDisplayer"/>
<Displayer name="ListMenu"
type="net.sf.navigator.displayer.ListMenuDisplayer"/>
<Displayer name="TabbedMenu"
type="net.sf.navigator.displayer.TabbedMenuDisplayer"/>
<Displayer name="Velocity"
type="net.sf.navigator.displayer.VelocityMenuDisplayer"/>
</Displayers>
</MenuConfig>
<plug-in className="net.sf.navigator.menu.MenuPlugIn">
<set-property property="menuConfig"
value="/WEB-INF/menu-config.xml"/>
</plug-in>
8,拷贝必要的文件
Images/*.* Scripts/ menuExpandable.js xtree.js Styles/ menuExpandable.css global.css xtree.css Templates/xtree.html dbMenuWEB-INFclassesglobalMacros.vm (这个文件好像必须要最后拷贝,否则会自动没了why???)
10, 拷贝tld文件到dbMenuWEB-INF
struts-menu.tld
struts-menu-el.tld
11, 不知道什么原因,需要修改web.xml文件中的version=2.3
<web-app version="2.3">
Web.xml中增加

<context-param>

<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>

<param-value>TrackerRes</param-value>

</context-param>
7,修改struts-config.xml 文件,增加如下部分
11,创建数据库
仿造如下代码创建数据库
<sql:update>
CREATE TABLE menu_item (
id BIGINT not null,
parent_name VARCHAR(30),
name VARCHAR(30),
title VARCHAR(30),
description VARCHAR(50),
location VARCHAR(255),
target VARCHAR(10),
onclick VARCHAR(100),
onmouseover VARCHAR(100),
onmouseout VARCHAR(100),
image VARCHAR(50),
altImage VARCHAR(30),
tooltip VARCHAR(100),
roles VARCHAR(100),
page VARCHAR(255),
width VARCHAR(5),
height VARCHAR(5),
forward VARCHAR(50),
action VARCHAR(50),
primary key (id)
)
</sql:update>
12,填写数据库

下载struts menu, 解压其中的示例包(struts-menu里面有些库没有提供,但示例里面有) 步骤
1,新建一个tomcat工程
2,添加webProject支持

3,增加struts支持

4,增加jstl支持

5, 拷贝必要的jar库文件到dbMenuWEB-INFlib log4j-1.2.8.jar velocity-1.4.jar velocity-tools-view-1.0.jar struts-menu-2.3.jar
6,创建menu-config.xml文件在dbMenuWEB-INF目录。内容如下:
<?xml version="1.0" encoding="UTF-8" ?>
<MenuConfig>
<Displayers>
<Displayer name="DropDown"
type="net.sf.navigator.displayer.DropDownMenuDisplayer"/>
<Displayer name="Simple"
type="net.sf.navigator.displayer.SimpleMenuDisplayer"/>
<Displayer name="CoolMenu"
type="net.sf.navigator.displayer.CoolMenuDisplayer"/>
<Displayer name="CoolMenu4"
type="net.sf.navigator.displayer.CoolMenuDisplayer4"/>
<Displayer name="MenuForm"
type="net.sf.navigator.example.PermissionsFormMenuDisplayer"/>
<Displayer name="ListMenu"
type="net.sf.navigator.displayer.ListMenuDisplayer"/>
<Displayer name="TabbedMenu"
type="net.sf.navigator.displayer.TabbedMenuDisplayer"/>
<Displayer name="Velocity"
type="net.sf.navigator.displayer.VelocityMenuDisplayer"/>
</Displayers>
</MenuConfig>
<plug-in className="net.sf.navigator.menu.MenuPlugIn">
<set-property property="menuConfig"
value="/WEB-INF/menu-config.xml"/>
</plug-in>
8,拷贝必要的文件
Images/*.* Scripts/ menuExpandable.js xtree.js Styles/ menuExpandable.css global.css xtree.css Templates/xtree.html dbMenuWEB-INFclassesglobalMacros.vm (这个文件好像必须要最后拷贝,否则会自动没了why???)
10, 拷贝tld文件到dbMenuWEB-INF
struts-menu.tld
struts-menu-el.tld
11, 不知道什么原因,需要修改web.xml文件中的version=2.3
<web-app version="2.3">
Web.xml中增加

<context-param>

<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>

<param-value>TrackerRes</param-value>

</context-param>
7,修改struts-config.xml 文件,增加如下部分
11,创建数据库
仿造如下代码创建数据库
<sql:update>
CREATE TABLE menu_item (
id BIGINT not null,
parent_name VARCHAR(30),
name VARCHAR(30),
title VARCHAR(30),
description VARCHAR(50),
location VARCHAR(255),
target VARCHAR(10),
onclick VARCHAR(100),
onmouseover VARCHAR(100),
onmouseout VARCHAR(100),
image VARCHAR(50),
altImage VARCHAR(30),
tooltip VARCHAR(100),
roles VARCHAR(100),
page VARCHAR(255),
width VARCHAR(5),
height VARCHAR(5),
forward VARCHAR(50),
action VARCHAR(50),
primary key (id)
)
</sql:update>
12,填写数据库

相关文章推荐
- 使用struts-menu_详细(1)实现动态菜单
- 使用struts-menu_详细(1)实现动态菜单
- 使用struts-menu_详细实现动态菜单
- 使用struts-menu_详细(1)实现动态菜单
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- Struts中使用DownloadAction实现流下载
- iOS开发-UI控件:使用TableView实现多级树型menu
