实现一个具有弹性且多样化的菜单、内容菜单与状态栏
2006-09-26 17:01
567 查看
实现一个具有弹性且多样化的菜单、内容菜单与状态栏
特别值得一提的是,在Visual C# 2005中建立工具列、菜单、内容菜单(快捷菜单)、以及状态列时,建议您了解ToolStrip控件、MenuStrip控件、ContextMenuStrip控件、StatusBar控件、以及四个控件之间密不可分的关系。以下即为一例:
在此,我们要使用程序范例CH9_DemoForm001.cs来示范如何创建一个具有弹性且多样化的菜单、内容菜单与状态栏。从中,您将会对这三个控件的功能特性与运作方式有更清楚的认识。接下来,我们一一介绍其外观特性与设计技巧:

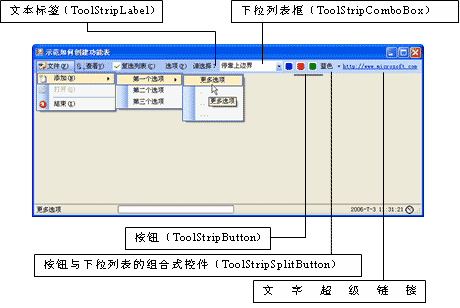
图1-9

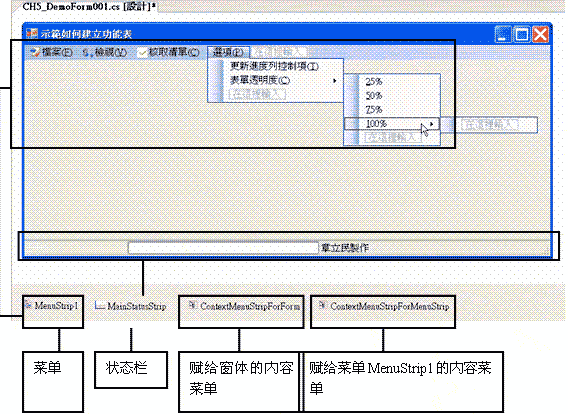
图1-10
图1-9所示是程序范例CH9_DemoForm001.cs的运行画面。我们发现,本窗体中的菜单非常特别,因为它除了传统形式的主菜单项目与单层或多层的下拉菜单之外,还拥有其它类型的ToolStripItem控件,包括:文本标签(ToolStripLabel)、下拉列表框(ToolStripComboBox)、按钮(ToolStripButton)、按钮与下拉列表的组合式控件(ToolStripSplitButton)以及一个文字超级链接(ToolStripLabel)。
基本上,我们是在设计阶段就已经构建了菜单的主体(如图1-10所示),此一菜单主体的各个菜单项目(包括主菜单项目与子菜单项目)都是一个ToolStripMenuItem对象,至于各个ToolStripItem控件则是通过程序代码来添加到MenuStrip控件中。将各个ToolStripItem控件添加到MenuStrip控件中的程序代码撰写在 CreateInitialMenus() 程序中,并且会在窗体的Load事件处理函数中加以调用,其程序代码如下所列:
private void CreateInitialMenus()
{
// 先添加三个菜单项目到“复选列表”
// 菜单的下拉菜单中。
for(int i = 1;i <= 3;i++)
{
AddOption();
}
// 创建一个用来显示文字标签的ToolStripLabel控件。
ToolStripLabel menuLabel = new ToolStripLabel();
menuLabel.Text = "请选取:";
// 将ToolStripLabel控件新增到MenuStrip控件
// 的Items集合中,以便将它加至菜单中。
MenuStrip1.Items.Add(menuLabel);
// 创建一个用来显示下拉列表框
// 的 ToolStripComboBox 控件。
ToolStripComboBox menuComboBox =
new ToolStripComboBox();
menuComboBox.Items.Add("停靠上边界");
menuComboBox.Items.Add("停靠下边界");
menuComboBox.Items.Add("停靠左边界");
menuComboBox.Items.Add("停靠右边界");
menuComboBox.SelectedIndex = 0;
menuComboBox.ToolTipText = "选取菜单的停靠位置";
// 设定当选取ToolStripComboBox控件中的不同选项时
// 就执行事件处理函数 ComboBox_SelectedIndexChanged。
menuComboBox.SelectedIndexChanged += new
System.EventHandler(this.ComboBox_SelectedIndexChanged);
// 将ToolStripComboBox控件添加到MenuStrip控件
// 的Items集合中,以便将它加到菜单中。
MenuStrip1.Items.Add(menuComboBox);
// 依序创建三个拥有按钮外观的ToolStripButton控件。
ToolStripButton button1 = new ToolStripButton();
ToolStripButton button2 = new ToolStripButton();
ToolStripButton button3 = new ToolStripButton();
// 依序设定这三个ToolStripButton控件的图片。
button1.Image = Resources.SampleImage1;
button2.Image = Resources.SampleImage2;
button3.Image = Resources.SampleImage3;
// 依序设定这三个ToolStripButton控件的工具提示信息。
button1.ToolTipText = "蓝色";
button2.ToolTipText = "红色";
button3.ToolTipText = "绿色";
// 依序设定这三个ToolStripButton控件的Name属性。
button1.Name = "Blue";
button2.Name = "Red";
button3.Name = "Green";
// 设定当引发这三个ToolStripButton控件的Click事件
// 时就执行事件处理函数ColorButton_Click。
button1.Click +=
new System.EventHandler(this.ColorButton_Click);
button2.Click +=
new System.EventHandler(this.ColorButton_Click);
button3.Click +=
new System.EventHandler(this.ColorButton_Click);
// 将这三个ToolStripButton控件新增到MenuStrip控件
// 的Items集合中,以便将它加至菜单中。
MenuStrip1.Items.Add(button1);
MenuStrip1.Items.Add(button2);
MenuStrip1.Items.Add(button3);
// 创建一个结合按钮与下拉列表
// 的ToolStripSplitButton控件。
ToolStripSplitButton colorSplitButton = new ToolStripSplitButton();
// 设定ToolStripSplitButton控件的文字。
colorSplitButton.Text = "蓝色";
// 设定当单击ToolStripSplitButton控件的标准按钮时
// 就执行事件处理函数SplitButton_Click。
colorSplitButton.ButtonClick += new
System.EventHandler(this.SplitButton_Click);
// 创建三个ToolStripMenuItem对象。
ToolStripMenuItem tsmiColorOption1 =
new ToolStripMenuItem();
ToolStripMenuItem tsmiColorOption2 =
new ToolStripMenuItem();
ToolStripMenuItem tsmiColorOption3 =
new ToolStripMenuItem();
// 设定这三个ToolStripMenuItem对象的文字。
tsmiColorOption1.Text = "蓝色";
tsmiColorOption2.Text = "红色";
tsmiColorOption3.Text = "绿色";
// 设定这三个ToolStripMenuItem对象的工具提示信息。
tsmiColorOption1.ToolTipText = "蓝色";
tsmiColorOption2.ToolTipText = "红色";
tsmiColorOption3.ToolTipText = "绿色";
// 设定这三个ToolStripMenuItem对象的名称。
tsmiColorOption1.Name = "Blue";
tsmiColorOption2.Name = "Red";
tsmiColorOption3.Name = "Green";
// 设定这三个ToolStripMenuItem对象的图片。
tsmiColorOption1.Image = Resources.SampleImage1;
tsmiColorOption2.Image = Resources.SampleImage2;
tsmiColorOption3.Image = Resources.SampleImage3;
// 设定当引发这三个ToolStripMenuItem对象的Click事件
// 时就执行事件处理函数DropDownColorItem_Click。
tsmiColorOption1.Click += new
System.EventHandler(this.DropDownColorItem_Click);
tsmiColorOption2.Click += new
System.EventHandler(this.DropDownColorItem_Click);
tsmiColorOption3.Click += new
System.EventHandler(this.DropDownColorItem_Click);
// 将这三个ToolStripMenuItem对象
// 新增至ToolStripSplitButton控件
// 的DropDownItems集合中,以便使
// 它们成为ToolStripSplitButton控件的选项。
colorSplitButton.DropDownItems.Add(tsmiColorOption1);
colorSplitButton.DropDownItems.Add(tsmiColorOption2);
colorSplitButton.DropDownItems.Add(tsmiColorOption3);
// 将这三个ToolStripSplitButton控件
// 添加到MenuStrip控件的Items集合中,
// 以便将它加到菜单中。
MenuStrip1.Items.Add(colorSplitButton);
// 创建一个用来显示文字超级链接的ToolStripLabel控件。
ToolStripLabel myLinkLabel = new ToolStripLabel();
myLinkLabel.Text = "http://www.microsoft.com";
myLinkLabel.IsLink = true;
myLinkLabel.AutoToolTip = true;
// 设定当引发文字超级链接的Click事件时
// 就执行事件处理函数myLinkLabel_Click。
myLinkLabel.Click += new
System.EventHandler(this.myLinkLabel_Click);
// 将文字超级链接添加到MenuStrip控件
// 的Items集合中,以便将它加至菜单中。
MenuStrip1.Items.Add(myLinkLabel);
}

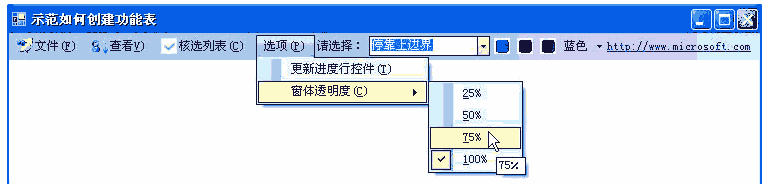
图1-11
如图1-11所示,当您将鼠标指针移至某一个菜单项目的上方时,菜单项目不仅会显示出工具提示信息,其文字还会显示在状态栏中的ToolStripButton控件上。事实上,ToolStripItem类本身就拥有ToolTipText属性,也就是说,您不需要在窗体上额外添加一个ToolTip控件,就可以直接藉由设定各种ToolStripItem控件的ToolTipText属性来设定工具提示信息。至于菜单项目的文字之所以显示在状态栏中的ToolStripButton控件上,那是因为我们替这些菜单项目的MouseEnter与MouseLeave事件处理函数撰写了下列程序代码:
private void MenuItem_MouseEnter(object sender, System.EventArgs e)
{
ToolStripMenuItem selectedItem = (ToolStripMenuItem)(sender);
tsbSelectedItem.Text = selectedItem.Text;
}
private void MenuItem_MouseLeave(object sender, System.EventArgs e)
{
tsbSelectedItem.Text = "";
}

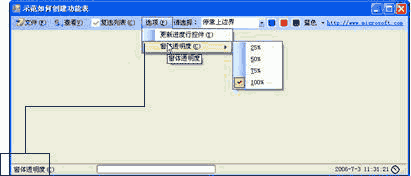
图1-12

图1-13
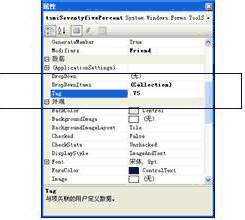
如图1-12所示,您可以从“窗体透明度”的下拉菜单中选取特定的选项来设定窗体的透明度。值得一提的技巧是,我们是将要赋给窗体Opacity属性的数值事先保存在菜单项目的Tag属性中(如图1-13所示),并使用同一个事件处理函数来处理这四个菜单项目的Click事件:
private void changeOpacityToolStripMenuItem_Click(
object sender, EventArgs e)
{
ToolStripMenuItem menuItem = (ToolStripMenuItem)(sender);
double opacity = Convert.ToDouble(menuItem.Tag.ToString());
this.Opacity = opacity;
// 透明度是彼此互斥的,请确认只有目前的设定被复选。
ToolStripMenuItem menuChangeOpacity =
(ToolStripMenuItem)(tsmiOptions.DropDownItems[1]);
foreach(ToolStripMenuItem item in
menuChangeOpacity.DropDownItems)
{
item.Checked = false;
}
menuItem.Checked = true;
}
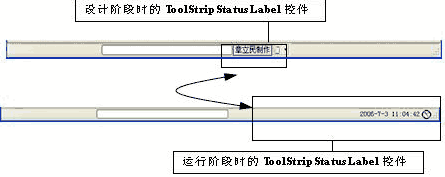
本程序范例的状态栏中拥有三个ToolStripItem控件,由左至右分别是ToolStripButton、ToolStripProgressBar与ToolStripStatusLabel。在此我们要把焦点摆在其中的ToolStripStatusLabel。为了让用户在设计阶段知道状态栏中的最右侧存在一个ToolStripStatusLabel控件,我们特别将其Text属性设定成“章立民”以便让它显示出文字。然而在程序实际运行时,我们会在此ToolStripStatusLabel控件中显示一个图标与当时的日期时间,更特别的是,它会填满整个状态栏的剩余空间(如图1-14所示)。这涉及到了一个非常重要的属性,它就是Spring属性。只要您将ToolStripStatusLabel控件的Spring属性设定成True,则当调整窗体的大小时,ToolStripStatusLabel会自动填满StatusStrip上的可用空间。
窗体之Load事件处理函数中的下面这一段程序代码,即是在设定状态栏中最右侧的ToolStripStatusLabel控件的相关属性:
// 设定状态栏(StatusStrip)中名称为 tsbDateTime
// 之ToolStripStatusLabel 控件的各个属性。
this.tsbDateTime.AutoToolTip = true;
this.tsbDateTime.Text = DateTime.Now.ToString();
this.tsbDateTime.Image = Resources.CLOCK02.ToBitmap();
this.tsbDateTime.TextAlign = ContentAlignment.MiddleRight;
this.tsbDateTime.ImageAlign = ContentAlignment.BottomRight;
this.tsbDateTime.TextImageRelation =
TextImageRelation.TextBeforeImage;
this.tsbDateTime.Spring = true;

图1-14
结语
最后,深切地期望大家在阅读完「Visual C# 2005程序开发与界面设计秘诀」一书之后,能够在Visual C# 2005的学习之路上更加顺畅,祝福您。
相关文章推荐
- 实现一个具有弹性且多样化的菜单、内容菜单与状态栏
- 实现一个具有弹性且多样化的菜单、内容菜单与状态栏
- C#第十周任务之最后一项之创建一个如下的窗体,并在窗体上放置一个菜单、一个工具栏控件。菜单内容如第二个图所示。工具栏上有两个按钮,分别对应“打开文本文件”、“保存文本文件”。菜单和工具栏具体功能实现可
- 实现一个函数翻转字符串(将一个字符串的内容,逆序存储)
- Android开发-DrawerLayout实现侧滑菜单(1)-自定义ListView的实现&沉浸式状态栏
- css实现菜单内容变换
- 简介 WatiN是一个开源的用于Web测试自动化的类库,从watir中获得的灵感,使用C#开发。WatiN通过与浏览器的交互来实现自动化,使用起来具有轻便,简单的特点。目前最新版本为2.0,加入了对
- 制作一个菜单,用队列实现基本操作
- svg动画实现弹性侧栏菜单
- C语言实现打开一个文件(有内容的),统计这个文件中字符e出现了多少次
- android中实现一个DrawerLayout滑动菜单
- 在rials 中使用bootstrap 的modal对话框 实现一个弹窗显示多层次内容的方法
- js实现二级菜单点击显示当前内容效果
- java复制文件的一个小例子(实现根据图片上的内容给图片重命名)
- 分享一个CSS3实现的动态内容标签页切换效果教程
- jQuery+CSS实现一个侧滑导航菜单代码
- 用jQuery实现当前页面给菜单导航一个特定样式
- 【转载】JS实现弹性菜单效果
- 一个简单的wed服务器SHTTPD(7)———— SHTTPD内容类型的实现
- Android网络编程之一个Android下菜单系统模块的实现(客户端—添单功能(上部))
