(翻译)ASP.NET 新特性之本地化
2005-12-07 11:14
302 查看
ASP.NET 新特性之本地化
http://msdn.microsoft.com/library/en-us/dnvs05/html/ASP2local.asp
摘要:[/b]
由于越来越多的跨国公司需要跨语言的WEB应用,所以本地化工作变得尤其重要,在ASP.NET 1.1 中我们使用ResourceManager 类来实现这个工作,而2.0中提供了更加方便的方法和工具来实现
点击这里下载源代码.
导言:[/b][/b]
现在很多跨国的商务需求都需要实现多语言,对客户来说他们始终想看到网站是用他们所熟悉的语言来显示的,他们不会关注网站使用的是什么技术,而现在的开发工具或者开发技术并没有在本地化方面做的很好,我们还需要花大量的时间和精力去做本地化的工作。ASP.NET2.0的出现大大简化了这个过程,配合VS.NET2005新的特性,我们可以很方便得来自动剥离网站的语言元素,很容易去实现多版本网站,而且许多针对本地化的API同样也可以方便得帮助我们完成这个过程
.NET 1.1[/b]中的本地化:[/b][/b]
在1.1中我们使用ResourceManager来实现这个过程,或许对于WINFORM来说这个过程还比较简单,但是VS.NET2003并没有给我们WEBFORM下的本地化工作带来什么自动化,我们还需要花很多精力在重复复制代码上,点击这里查看1.1的实现方法。
.NET 2.0 [/b]中的本地化:[/b][/b]
2.0中的本地化还是基于1.1的,但是却提供了很多自动化工作:
1、自动生成页面资源文件
2、方便的编程实现资源文件的访问
3、自动为页面装载合适的语言
4、控件和资源文件自动匹配
5、强类型的资源文件
6、资源文件编辑器
7、资源文件使用表达式
8、资源Provider模型
[/b]
本地资源文件实现:[/b][/b]
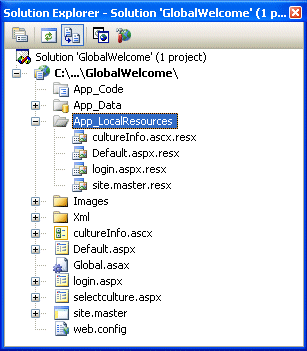
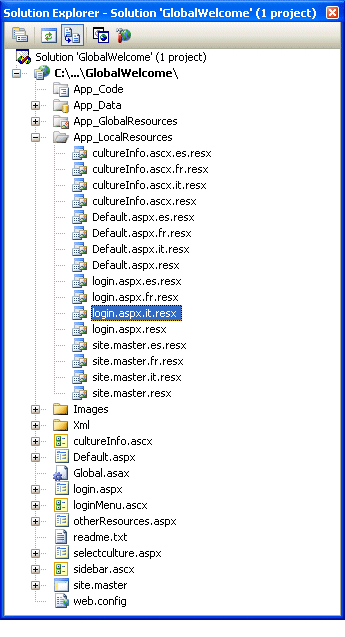
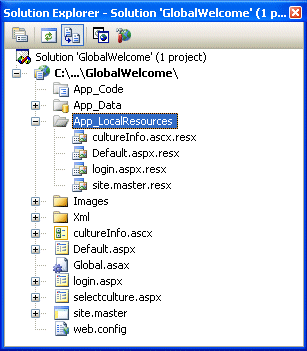
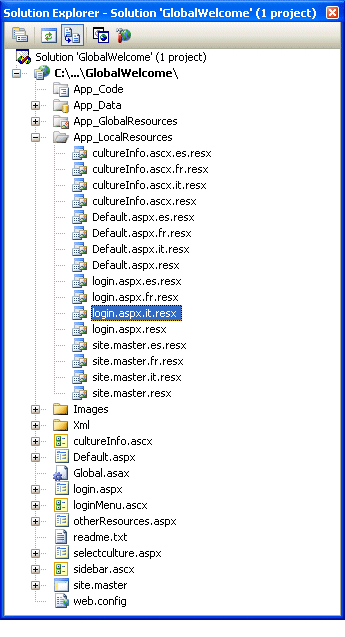
VS.NET 2005 菜单-Tools-Generate Local Resource,所产生的资源文件将会放在\App_LocalResources下面

上图显示了,不仅ASPX文件,用户控件和MASTER页都会自动产生资源文件,自动产生的资源文件名将是原文件名加上.resx,页面上的所有服务器控件,用户控件和在服务器端运行的HTML控件都会被自动加在资源文件中,下图显示了一个LINKBUTTON的资源文件

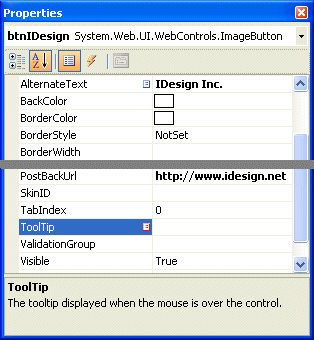
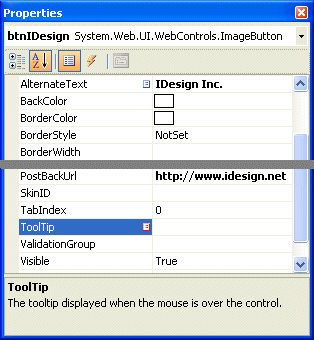
可以看到,只有TEST和TOOLTIP这些涉及到语言的属性被加入了资源文件

再切换回视图状态可以看到一些属性右边有红色标记,这表明这个属性绑定的是本地资源,通常这些都是IDE自动为你做的,再看看上面的AlternateText后面有一个蓝色标记,这表示这个资源是全局的资源
全局资源的实现:[/b][/b]
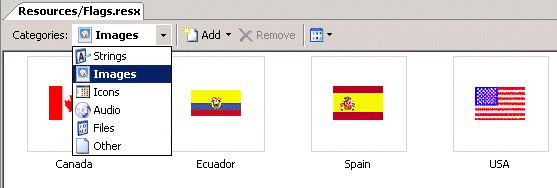
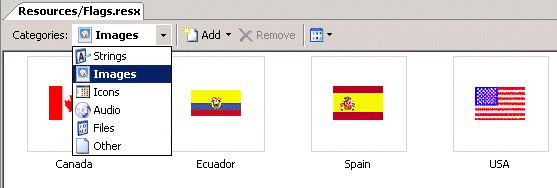
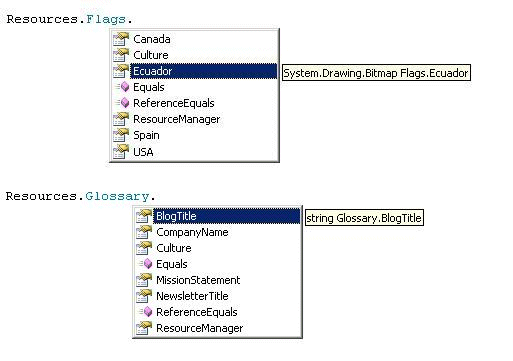
在我们的项目中通常有很多重复的东西,比如MasterPage,用户控件,菜单,甚至还有一些提示信息等这些东西如果包含在多个页面,我们每次都需要重复制作他们的资源文件,这非常不科学,所以我们要手动的来制定全局资源。这个时候先要建立一个\App_GlobalResources目录然后在下面添加资源文件,先看看IDE提供给我们的资源文件编辑器

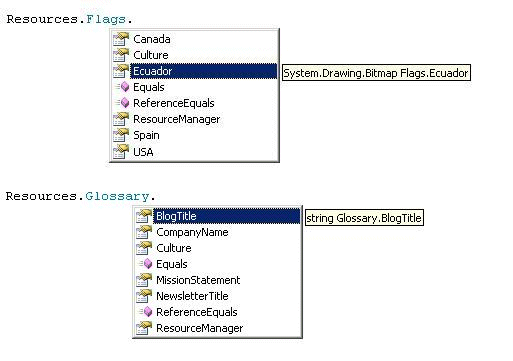
非常多种的类型,我们访问全局资源不需要考虑太多,比如说一个资源文件是Flags.resx,试试在编译器内输入Resources.Flags,当再次按下.的时候,智能感应出来了

可见这些资源文件都被编译成了强类型的类,比如说图片资源我们得到的类型是System.Drawing.Bitmap
本地资源访问:[/b][/b]
通常我们使用meta:resourcekey来指定控件的资源,如果说一个控件的资源前缀是LinkButtonResource1的话,那么它的Text属性的资源就是LinkButtonResource1.Text,这个是生成资源文件的时候IDE自动做的,如果我们需要在程序中访问本地资源可以按照下面的例子:
LinkButton button1 = new LinkButton();
this.lnkSelectCulture = button1;
button1.ID = "lnkSelectCulture";
button1.PostBackUrl = "selectculture.aspx";
button1.Text = ((string)
base.GetLocalResourceObject("LinkButtonResource1.Text"));
button1.ToolTip = ((string)
base.GetLocalResourceObject("LinkButtonResource1.ToolTip"));
当然,如果你不想你的控件使用资源文件可以按照下面的例子修改:
<asp:LinkButton id=lnkSelectCulture PostBackUrl="selectculture.aspx"
runat="server" meta:localize="false">Change Culture
Settings</asp:LinkButton>
全局资源访问:[/b][/b]
使用下面的格式来定位全局资源
<%$ resources: [applicationkey], resourcekey%>
比如从Glossary.resx读取资源例子如下
<asp:ImageButton ID="btnIDesign" Runat="server"
ImageUrl="~/Images/idesignlogo.jpg"
AlternateText='<%$ Resources:Glossary, MissionSatatement%>'
PostBackUrl="http://www.idesign.net"
meta:resourcekey="ImageButtonResource1" />
当然你也可以直接用IDE的表达式对话框直接来选择

用程序读取方式如下:
ImageButton button1 = new ImageButton();
// other initialization code
button1.ID = "btnIDesign";
button1.AccessKey = (string)
base.GetLocalResourceObject("ImageButtonResource1.AccessKey");
button1.AlternateText = (string) base.GetGlobalResourceObject("Glossary",
"MissionStatement");
button1.ImageUrl = (string)
base.GetLocalResourceObject("ImageButtonResource1.ImageUrl");
button1.ToolTip = (string)
base.GetLocalResourceObject("ImageButtonResource1.ToolTip");
button1.Visible = (bool)
base.GetLocalResourceObject("ImageButtonResource1.Visible",
typeof(Control), "Visible");
本地化[/b]HTML[/b]控件和文本:[/b][/b]
Html控件:html控件不能用前面说的两种表达式来指定资源,除非是让它runat=server,不过对于页面的title比较特殊,它也会作为页面的一个对象自动生成本地资源
<%@ Page Language="C#" CodeFile="Default.aspx.cs" Inherits="_Default" meta:resourcekey="PageResource1" %>
不过,我们也可以为它制定全局资源
<head runat="server">
<title><asp:Literal Text='<% $ Resources: Glossary, DefaultPageTitle %>' runat="server"></asp:Literal></title>
</head>
本地化文本:[/b][/b]
对于项目中很多静态的文本,我们可以使用Localize控件来包含这些文字,其实这个控件和Literal相似,但是它能在设计模式下随意修改里面的文字内容,看下怎么访问本地资源和全局资源
<asp:Localize id="welcomeContent" runat="server"
meta:resourcekey="welcome">Welcome!</asp:Localize>
<asp:Localize id="welcomeContent" runat="server" text='<%$ resources: Glossary,
welcomeText%>'>Welcome!</asp:Localize>
多语言实现:

从默认的资源文件复制一个新的的资源文件,只要在resx前面加上地区代号,逐项编辑即可,如下设置后浏览器会自动根据设置(工具-选项-语言)调用新的资源文件
<%@ Page UICulture="auto" Culture="auto">
当然你也可以通过web.config文件指定一种语言
<system.web>
<globalization culture="es-ES" uiCulture="es">
</system.web>
http://msdn.microsoft.com/library/en-us/dnvs05/html/ASP2local.asp
摘要:[/b]
由于越来越多的跨国公司需要跨语言的WEB应用,所以本地化工作变得尤其重要,在ASP.NET 1.1 中我们使用ResourceManager 类来实现这个工作,而2.0中提供了更加方便的方法和工具来实现
点击这里下载源代码.
导言:[/b][/b]
现在很多跨国的商务需求都需要实现多语言,对客户来说他们始终想看到网站是用他们所熟悉的语言来显示的,他们不会关注网站使用的是什么技术,而现在的开发工具或者开发技术并没有在本地化方面做的很好,我们还需要花大量的时间和精力去做本地化的工作。ASP.NET2.0的出现大大简化了这个过程,配合VS.NET2005新的特性,我们可以很方便得来自动剥离网站的语言元素,很容易去实现多版本网站,而且许多针对本地化的API同样也可以方便得帮助我们完成这个过程
.NET 1.1[/b]中的本地化:[/b][/b]
在1.1中我们使用ResourceManager来实现这个过程,或许对于WINFORM来说这个过程还比较简单,但是VS.NET2003并没有给我们WEBFORM下的本地化工作带来什么自动化,我们还需要花很多精力在重复复制代码上,点击这里查看1.1的实现方法。
.NET 2.0 [/b]中的本地化:[/b][/b]
2.0中的本地化还是基于1.1的,但是却提供了很多自动化工作:
1、自动生成页面资源文件
2、方便的编程实现资源文件的访问
3、自动为页面装载合适的语言
4、控件和资源文件自动匹配
5、强类型的资源文件
6、资源文件编辑器
7、资源文件使用表达式
8、资源Provider模型
[/b]
本地资源文件实现:[/b][/b]
VS.NET 2005 菜单-Tools-Generate Local Resource,所产生的资源文件将会放在\App_LocalResources下面

上图显示了,不仅ASPX文件,用户控件和MASTER页都会自动产生资源文件,自动产生的资源文件名将是原文件名加上.resx,页面上的所有服务器控件,用户控件和在服务器端运行的HTML控件都会被自动加在资源文件中,下图显示了一个LINKBUTTON的资源文件

可以看到,只有TEST和TOOLTIP这些涉及到语言的属性被加入了资源文件

再切换回视图状态可以看到一些属性右边有红色标记,这表明这个属性绑定的是本地资源,通常这些都是IDE自动为你做的,再看看上面的AlternateText后面有一个蓝色标记,这表示这个资源是全局的资源
全局资源的实现:[/b][/b]
在我们的项目中通常有很多重复的东西,比如MasterPage,用户控件,菜单,甚至还有一些提示信息等这些东西如果包含在多个页面,我们每次都需要重复制作他们的资源文件,这非常不科学,所以我们要手动的来制定全局资源。这个时候先要建立一个\App_GlobalResources目录然后在下面添加资源文件,先看看IDE提供给我们的资源文件编辑器

非常多种的类型,我们访问全局资源不需要考虑太多,比如说一个资源文件是Flags.resx,试试在编译器内输入Resources.Flags,当再次按下.的时候,智能感应出来了

可见这些资源文件都被编译成了强类型的类,比如说图片资源我们得到的类型是System.Drawing.Bitmap
本地资源访问:[/b][/b]
通常我们使用meta:resourcekey来指定控件的资源,如果说一个控件的资源前缀是LinkButtonResource1的话,那么它的Text属性的资源就是LinkButtonResource1.Text,这个是生成资源文件的时候IDE自动做的,如果我们需要在程序中访问本地资源可以按照下面的例子:
LinkButton button1 = new LinkButton();
this.lnkSelectCulture = button1;
button1.ID = "lnkSelectCulture";
button1.PostBackUrl = "selectculture.aspx";
button1.Text = ((string)
base.GetLocalResourceObject("LinkButtonResource1.Text"));
button1.ToolTip = ((string)
base.GetLocalResourceObject("LinkButtonResource1.ToolTip"));
当然,如果你不想你的控件使用资源文件可以按照下面的例子修改:
<asp:LinkButton id=lnkSelectCulture PostBackUrl="selectculture.aspx"
runat="server" meta:localize="false">Change Culture
Settings</asp:LinkButton>
全局资源访问:[/b][/b]
使用下面的格式来定位全局资源
<%$ resources: [applicationkey], resourcekey%>
比如从Glossary.resx读取资源例子如下
<asp:ImageButton ID="btnIDesign" Runat="server"
ImageUrl="~/Images/idesignlogo.jpg"
AlternateText='<%$ Resources:Glossary, MissionSatatement%>'
PostBackUrl="http://www.idesign.net"
meta:resourcekey="ImageButtonResource1" />
当然你也可以直接用IDE的表达式对话框直接来选择

用程序读取方式如下:
ImageButton button1 = new ImageButton();
// other initialization code
button1.ID = "btnIDesign";
button1.AccessKey = (string)
base.GetLocalResourceObject("ImageButtonResource1.AccessKey");
button1.AlternateText = (string) base.GetGlobalResourceObject("Glossary",
"MissionStatement");
button1.ImageUrl = (string)
base.GetLocalResourceObject("ImageButtonResource1.ImageUrl");
button1.ToolTip = (string)
base.GetLocalResourceObject("ImageButtonResource1.ToolTip");
button1.Visible = (bool)
base.GetLocalResourceObject("ImageButtonResource1.Visible",
typeof(Control), "Visible");
本地化[/b]HTML[/b]控件和文本:[/b][/b]
Html控件:html控件不能用前面说的两种表达式来指定资源,除非是让它runat=server,不过对于页面的title比较特殊,它也会作为页面的一个对象自动生成本地资源
<%@ Page Language="C#" CodeFile="Default.aspx.cs" Inherits="_Default" meta:resourcekey="PageResource1" %>
不过,我们也可以为它制定全局资源
<head runat="server">
<title><asp:Literal Text='<% $ Resources: Glossary, DefaultPageTitle %>' runat="server"></asp:Literal></title>
</head>
本地化文本:[/b][/b]
对于项目中很多静态的文本,我们可以使用Localize控件来包含这些文字,其实这个控件和Literal相似,但是它能在设计模式下随意修改里面的文字内容,看下怎么访问本地资源和全局资源
<asp:Localize id="welcomeContent" runat="server"
meta:resourcekey="welcome">Welcome!</asp:Localize>
<asp:Localize id="welcomeContent" runat="server" text='<%$ resources: Glossary,
welcomeText%>'>Welcome!</asp:Localize>
多语言实现:

从默认的资源文件复制一个新的的资源文件,只要在resx前面加上地区代号,逐项编辑即可,如下设置后浏览器会自动根据设置(工具-选项-语言)调用新的资源文件
<%@ Page UICulture="auto" Culture="auto">
当然你也可以通过web.config文件指定一种语言
<system.web>
<globalization culture="es-ES" uiCulture="es">
</system.web>
相关文章推荐
- .NET-全球化与本地化-深入研究系列(2) ASP.NET 2.0 本地化新特性
- ASP.NET 4.0 的新特性(2 在WebForm中使用Routing)(翻译)
- ASP.NET 4.0 的新特性(清晰的Web.Config文件)(翻译)
- ASP.NET 新特性之本地化
- ASP.NET 新特性之本地化 - 国际多语言
- ASP.NET 新特性之本地化
- [翻译]asp.net 2.0中的全球化与本地化
- asp.net 4.0 新特性(翻译)
- Asp.Net Mvc Beta新特性之自动绑定(1)-体验篇
- ADO.NET2.0的十大新特性[翻译]
- 【翻译】WCF4.5:更少的配置和ASP.NET更好的支持
- ASP.NET偷懒大法三 (利用Attribute特性简化多查询条件拼接sql语句的麻烦)
- [翻译]Hello ASP.NET AJAX
- 返璞归真 asp.net mvc (11) - asp.net mvc 4.0 新特性之自宿主 Web API, 在 WebForm 中提供 Web API, 通过 Web API 上传文件, .net 4.5 带来的更方便的异步操作
- 【翻译】ASP.NET缓存管理
- ASP.NET 2.0新特性,50%的东西我们白学了!
- asp.net core新特性之TagHelper标签助手
- 【翻译】了解ASP.NET MVC中的Ajax助手
- ASP.NET MVC 4 Attribute特性
- 在ASP.NET 2.0开发中实现站点地图的本地化
