冻结DataGrid中的列的比较简单的实现方法!
2005-08-30 10:27
756 查看
第一次写文章发到首页,有什么不妥的地方还请各位大虾批评!
今天看到CSDN网友有问冻结DataGrid中的列的问题,以前知道一个冻结DataGrid的
Header的方法比较简单,所以想试试!
费话少说先贴源码
<style type="text/css">
</style>
<DIV style="Z-INDEX: 102; LEFT: 264px; OVERFLOW: auto; WIDTH: 184px; POSITION: relative; TOP: 128px; HEIGHT: 216px"
ms_positioning="GridLayout">
<asp:DataGrid id="DataGrid1" style="Z-INDEX: 103" runat="server" BorderColor="#DEBA84" BorderStyle="None"
BorderWidth="1px" BackColor="#DEBA84" CellPadding="0" AutoGenerateColumns="False">
<SelectedItemStyle Font-Bold="True" ForeColor="White" BackColor="#738A9C"></SelectedItemStyle>
<ItemStyle ForeColor="#8C4510" BackColor="#FFF7E7"></ItemStyle>
<HeaderStyle Font-Bold="True" ForeColor="White" BackColor="#A55129"></HeaderStyle>
<FooterStyle ForeColor="#8C4510" BackColor="#F7DFB5"></FooterStyle>
<Columns>
<asp:BoundColumn DataField="IntegerValue" HeaderText="IntegerValue" HeaderStyle-CssClass ="fixCol" ItemStyle-CssClass="fixCol"></asp:BoundColumn>
<asp:BoundColumn DataField="StringValue" HeaderText="StringValue"></asp:BoundColumn>
<asp:BoundColumn DataField="CurrencyValue" HeaderText="CurrencyValue"></asp:BoundColumn>
</Columns>
<PagerStyle HorizontalAlign="Center" ForeColor="#8C4510" Mode="NumericPages"></PagerStyle>
</asp:DataGrid></DIV>
以前不知道从哪位高手那里看到的fixTitle的Css,在这里谢过了!
如果你想冻结那列就把 fixCol这个Css加到 那列的HeaderStyle-CssClass 和 ItemStyle-CssClass 中去
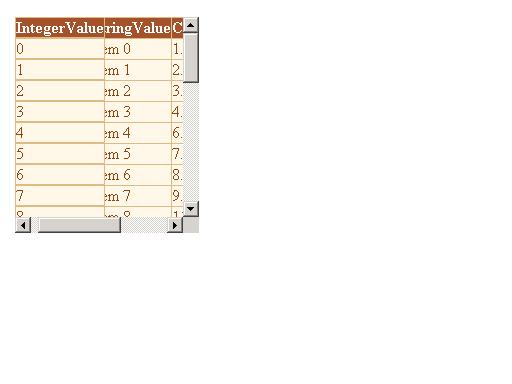
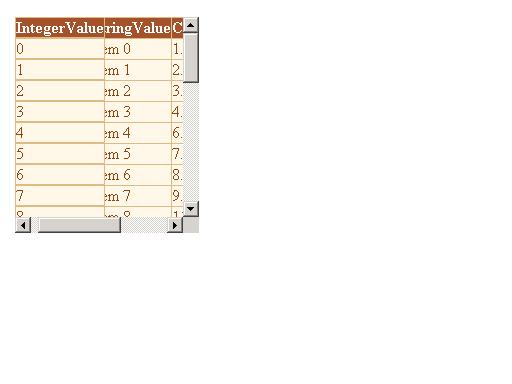
这里我是冻结的第一列。
看看效果吧

今天看到CSDN网友有问冻结DataGrid中的列的问题,以前知道一个冻结DataGrid的
Header的方法比较简单,所以想试试!
费话少说先贴源码
<style type="text/css">
</style>
<DIV style="Z-INDEX: 102; LEFT: 264px; OVERFLOW: auto; WIDTH: 184px; POSITION: relative; TOP: 128px; HEIGHT: 216px"
ms_positioning="GridLayout">
<asp:DataGrid id="DataGrid1" style="Z-INDEX: 103" runat="server" BorderColor="#DEBA84" BorderStyle="None"
BorderWidth="1px" BackColor="#DEBA84" CellPadding="0" AutoGenerateColumns="False">
<SelectedItemStyle Font-Bold="True" ForeColor="White" BackColor="#738A9C"></SelectedItemStyle>
<ItemStyle ForeColor="#8C4510" BackColor="#FFF7E7"></ItemStyle>
<HeaderStyle Font-Bold="True" ForeColor="White" BackColor="#A55129"></HeaderStyle>
<FooterStyle ForeColor="#8C4510" BackColor="#F7DFB5"></FooterStyle>
<Columns>
<asp:BoundColumn DataField="IntegerValue" HeaderText="IntegerValue" HeaderStyle-CssClass ="fixCol" ItemStyle-CssClass="fixCol"></asp:BoundColumn>
<asp:BoundColumn DataField="StringValue" HeaderText="StringValue"></asp:BoundColumn>
<asp:BoundColumn DataField="CurrencyValue" HeaderText="CurrencyValue"></asp:BoundColumn>
</Columns>
<PagerStyle HorizontalAlign="Center" ForeColor="#8C4510" Mode="NumericPages"></PagerStyle>
</asp:DataGrid></DIV>
以前不知道从哪位高手那里看到的fixTitle的Css,在这里谢过了!
如果你想冻结那列就把 fixCol这个Css加到 那列的HeaderStyle-CssClass 和 ItemStyle-CssClass 中去
这里我是冻结的第一列。
看看效果吧

相关文章推荐
- 单例模式的简单实现与两种实现方法的比较(饿汉式和懒汉式)(二)
- 你知道的,javascript语言的执行环境是"单线程模式",这种模式的好处是实现起来比较简单,执行环境相对单纯;坏处是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行,因此很多时候需要进行“异步模式”,请列举js异步编程的方法。
- [C#]简单重写IComparer接口,实现自己的String.CompareTo 方法,自定义比较规则。
- js时间比较 js计算时间差的简单实现方法
- 单例模式的简单实现与两种实现方法的比较(饿汉式和懒汉式)(一)
- 分享实现类似QQ的自动登陆的方法,代码比较简单,主要是给大家提供一个实现逻辑,具体的要结合自身的app来做
- 四种比较简单的图像显著性区域特征提取方法原理及实现-----> AC/HC/LC/FT。
- PHPExcel冻结(锁定)表头的简单实现方法
- 四种比较简单的图像显著性区域特征提取方法原理及实现
- Silverlight 背景平铺——比较简单的实现方法
- Silverlight 背景平铺——比较简单的实现方法
- 通过img标签调用实现静态页面访问次数统计的简单方法
- 几种任务调度的 Java 实现方法与比较
- 三行代码实现.NET MVC统计显示页面的执行时间 超简单的实现方法 分析页面执行效率
- iPhone 上利用MKMapView实现简单地图的方法
- 几种任务调度的 Java 实现方法与比较
- ajax方法简单实现
- Jquery简单分页实现方法
- 菜鸟学习Spring——60s配置XML方法实现简单AOP
- DataGrid的分页实现方法
