用Graphviz来画图 1[转自JavaBlog]
2005-07-21 19:08
330 查看
用Graphviz来画图 1
Posted on 2005-07-17 23:57 cap 阅读(149) 评论(0) 编辑 收藏做了一个系统,通过配置来完成一些简单或者复杂的产品逻辑, 系统投入使用以后,
产品人员在上面配置了不少产品,产品的流程都是存放在一个xml里面,前几天突然有个想法, 打算把这个流程通过图形表示出来,
于是打开google,上网查找java画图的工具,找来找去,没有看到什么好用的免费库,商业的又觉得破解太麻烦,于是无意中找到Graphviz,初
步使用以后,发现这个工具真的是很强大。除了不能用java直接操作以外,画各种流程图,网络图,简直是异常简单,而且画图的效果也很好。
Graphviz的主页在http://www.graphviz.org/ , 他是AT&T Labs-Research开发的图形绘制工具, 他可以很方便的用来绘制结构化的图形网络,支持多种格式输出, 生成图片的质量和速度都不错
Graphviz本身是开源的产品,下载可以到 这里 ,以及他的演示界面 Graphviz在windows上和Linux上都可以顺利运行
安装好Graphviz以后, Graphviz的默认命令会自动添加到命令行走, 使用它很简单,我们需要写一个dot文件, 格式如下
/*注释的格式, 很熟悉吧*/
/*digraph 表示一个有向图 */
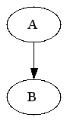
digraph G {
"A"->"B"
}
把上面的内容保存为test.dot以后,在命令行下通过"dot test.dot -Tpng -o result.png" 就会在当前目录生成test.png,,非常方便

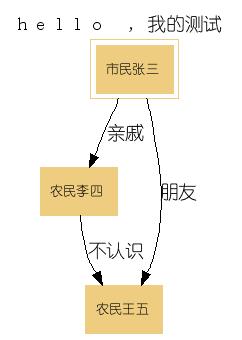
具体的dot格式可以查阅系统的pdf文档, 我可以给出一个复杂一点的小例子和windows下面中文解决办法
digraph G {
graph [
ratio="auto"
label="hello ,我的测试"
labelloc=t
fontname="simyou.ttf"
];
node [
shape="box",
style="dotted",
fontname="simyou.ttf",
fontsize="10"
];
edge [ fontname="simyou.ttf"];
"张三"
[
peripheries=2,
style=filled,
label="市民张三"
color="#eecc80"
];
"李四"[
style=filled,
label="农民李四"
color="#eecc80"
];
"王五"[
style=filled,
label="农民王五"
color="#eecc80"
];
"张三"->"李四"[label="亲戚"];
"张三"->"王五"[label="朋友"];
"李四"->"王五"[label="不认识"];
}
在windows下面 ,把文件保存为utf-8格式,然后在文件中设置 fontname="simyou.ttf"(也可以通过命令行参数-E -N -G fontname="xx" 设置),在我的简体中文windowsxp中生成的图片是可以正常显示中文的。

通过java来调用Graphviz的方法,代码如下
记
得通过通过freemarker来生成dot脚本以后,必须要在本地保存为utf-8,然后用dot去处理,
直接通过管道传String的方法是不行的。我试过多种编码,全部都失败了,另外就是simyou.ttf是字体文件的名字,可以到你的windows/
fonts/目录下面找到他们的列表
相关文章推荐
- 用ajax自动加载blogjava和博客园的rss
- http://www.blogjava.net/auditionlsl/archive/2009/05/26/278011.html
- lucene实例 http://www.blogjava.net/rendong/archive/2006/12/25/89849.html
- 在基于Struts构架的Java Web项目中加入ICTCLAS分词http://blog.csdn.net/CloneIQ/archive/2006/08/09/1043088.aspx
- 转:随机生成动态验证码 http://www.blogjava.net/JAVA-HE/archive/2007/05/29/120582.aspx
- Java基础入学考blog-4
- Java基础入学考blog-6
- 迁移至blogjava
- http://www.blogjava.net/
- 生成在blog中高亮+行号显示java代码的perl代码
- Java程序和C程序的相互调用http://blog.csdn.net/yasi_xi/article/details/8437628
- Java图形界面-画图程序
- Struts2架构流程-转自http://www.blogjava.net/huamengxing/archive/2009/10/21/299153.html
- [置顶] java画图双缓冲机制
- http://www.blogjava.net/javapro/archive/2009/03/24/JavaAppSetup.html
- 转自TWaver Blog:电信网管中的Java客户端(二)
- Java注释规范 - 88250的灰色天空 - CSDNBlog
- [Java] AWT 画图方法 paint(Graphics g)
- How to convert from string to datetime in sql server? - Sealyu - BlogJava
- My first blog for java
